Views
// paginator.blade.php
<?php
$presenter = new Illuminate\Pagination\BootstrapPresenter($paginator);
$trans = $environment->getTranslator();
if ($paginator->getLastPage() > 1):
/* How many pages need to be shown before and after the current page */
$showBeforeAndAfter = 3;
/* Current Page */
$currentPage = $paginator->getCurrentPage();
$lastPage = $paginator->getLastPage();
/* Check if the pages before and after the current really exist */
$start = $currentPage - $showBeforeAndAfter;
/*
Check if first page in pagination goes below 1, and substract that from
$showBeforeAndAfter var so the pagination won't start with page 0 or below
*/
if($start < 1)
{
$diff = $start - 1;
$start = $currentPage - ($showBeforeAndAfter + $diff);
}
$end = $currentPage + $showBeforeAndAfter;
if($end > $lastPage)
{
$diff = $end - $lastPage;
$end = $end - $diff;
}
?>
<div class="pager">
<div class="puls previous">
<?php echo $presenter->getPrevious('← Previous'); ?>
</div>
<ul class="pagination">
<?php echo $presenter->getPageRange($start, $end); ?>
</ul>
<div class="puls next">
<?php echo $presenter->getNext('Next →'); ?>
</div>
</div>
<?php endif; ?>
Style Sheet
.pager {
border-top: 1px solid #DEDEDE;
margin: 0;
padding-top: 30px;
font-size: 13px;
}
.pager .puls li > a, .pager .pagination li a {
-webkit-border-radius: 2px;
-moz-border-radius: 2px;
border-radius: 2px;
}
.pager .puls {
display: inline;
}
.pager .puls li > a {
color: #fff;
border: 0;
background: #222;
padding: 5px 10px;
}
.pager .puls li > a:hover {
color: #fff;
background: none repeat scroll 0% 0% #0098F9;
}
.pager .previous li > a, .pager .previous > span {
float: left;
}
.pager .previous li.disabled > span {
float: left;
border: solid #ddd 1px;
-webkit-border-radius: 2px;
-moz-border-radius: 2px;
border-radius: 2px;
padding: 5px 10px;
}
.pager .next li > a, .pager .next > span {
float: right;
}
.pager .next .disabled > span {
float: right;
border: solid #ddd 1px;
-webkit-border-radius: 2px;
-moz-border-radius: 2px;
border-radius: 2px;
}
.pager .pagination {
margin: 0;
}
.pager .pagination li {
display: inline-block;
margin: 2.5px;
}
.pager .pagination li a {
background: #DEDEDE;
margin: 0;
border: 0;
padding: 7px 10px;
margin: 0;
color: #6e6e6e;
}
.pager .pagination li a:hover {
color: #fff;
}
.pager .pagination>.active>span {
background: #222;
color: #fff;
border: 0;
padding: 7px 10px;
margin: 0;
border-radius: 2px;
}
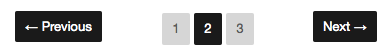
Preview

Related Article