Replace default smilies of WordPress, insert following code in functions.php file of current theme.
// Replace default smilies of WordPress
add_filter('smilies_src','fa_smilies_src',1,10);
function fa_smilies_src ($img_src, $img, $siteurl){
$img = rtrim($img, "gif");
return get_bloginfo('template_directory') . '/smilies/' . $img . 'png';
}
Download Twitter Emoji Package (Download from Google Driver 21.6 KB), unzip and place it in theme path.
To deduplication smilies, add this code
// Deduplication smilies
function fa_get_wpsmiliestrans(){
global $wpsmiliestrans;
$wpsmilies = array_unique($wpsmiliestrans);
foreach($wpsmilies as $alt => $src_path){
$output .= '<a class="add-smily" data-smilies="' . $alt . '"><img class="wp-smiley" src="' . get_bloginfo('template_directory') . '/smilies/' . rtrim($src_path, "gif") . 'png" /></a>';
}
return $output;
}
Add shortcuts to article edit page:
// Add shortcuts to article edit page
add_action('media_buttons_context', 'fa_smilies_custom_button');
function fa_smilies_custom_button($context) {
$context .= '<style>.smilies-wrap{background:#fff;border: 1px solid #ccc;box-shadow: 2px 2px 3px rgba(0, 0, 0, 0.24);padding: 10px;position: absolute;top: 4.2em;width: 400px;display:none}.smilies-wrap img{height:24px;width:24px;cursor:pointer;margin-bottom:5px} .is-active.smilies-wrap{display:block}</style><a id="insert-media-button" style="position:relative" class="button insert-smilies add_smilies" title="Add Emoji" data-editor="content" href="javascript:;">
<span class="dashicons dashicons-smiley"></span>
Add Emoji
</a><div class="smilies-wrap">' . fa_get_wpsmiliestrans() . '</div><script>jQuery(document).ready(function(){jQuery(document).on("click", ".insert-smilies",function() { if(jQuery(".smilies-wrap").hasClass("is-active")){jQuery(".smilies-wrap").removeClass("is-active");}else{jQuery(".smilies-wrap").addClass("is-active");}});jQuery(document).on("click", ".add-smily",function() { send_to_editor(" " + jQuery(this).data("smilies") + " ");jQuery(".smilies-wrap").removeClass("is-active");return false;});});</script>';
return $context;
}
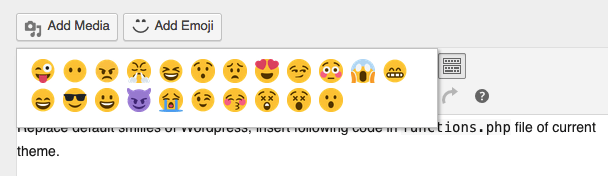
Don't forgot select Convert emoticons like :-) and :-P to graphics on display in Writing Settings. After that, it should like this. ?